Delivering an exceptional user experience on websites is crucial for business success, especially in the e-commerce and online sectors. In 2021,
Google implemented a significant algorithm update focusing on user-centric page experience metrics.
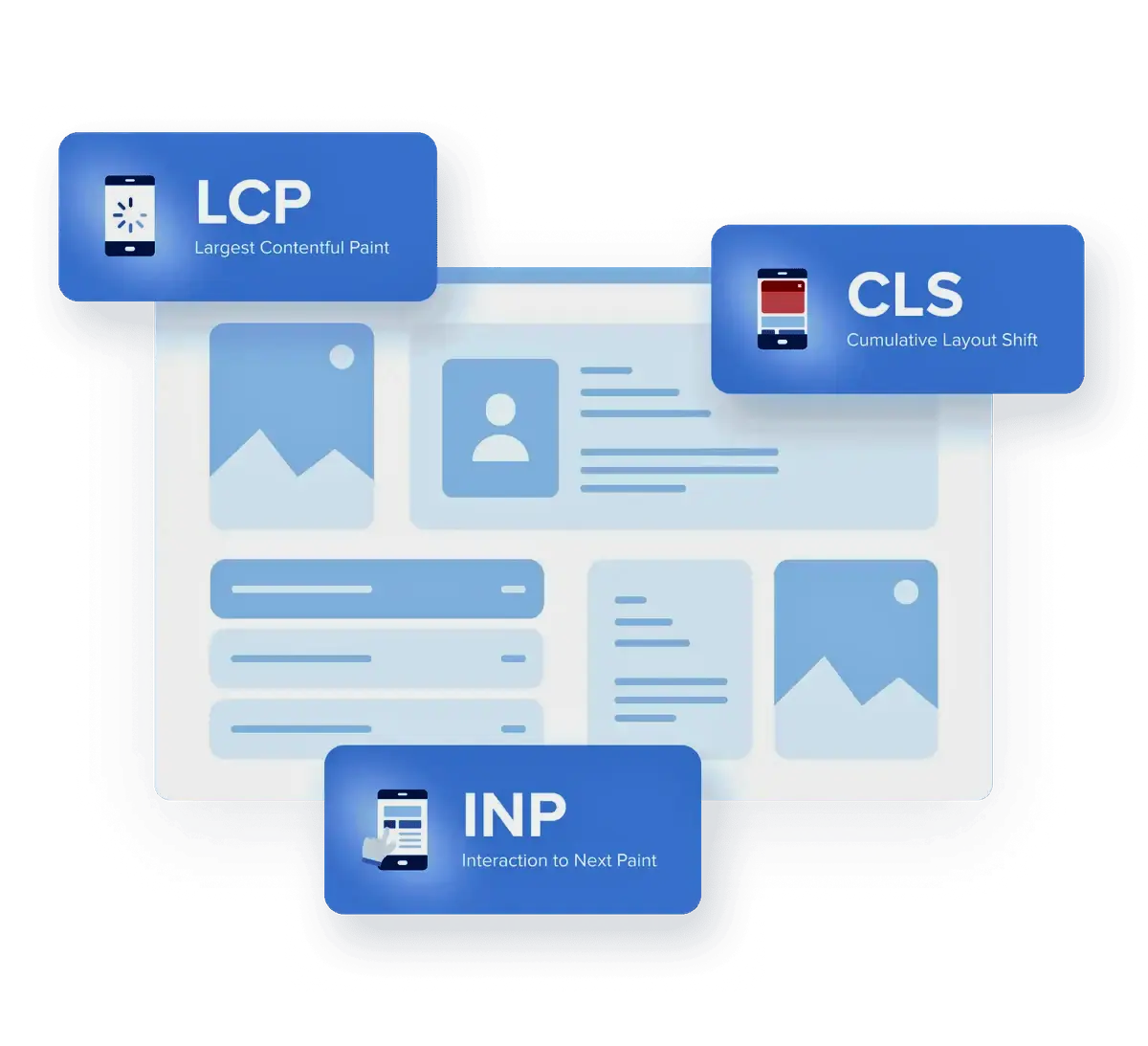
Google introduced three new ranking factors known as Core Web Vitals: Largest Contentful Paint (LCP),
First Input Delay (FID), and Cumulative Layout Shift (CLS). In 2024, FID was replaced by a new metric called Interaction to Next Paint (INP).
These Core Web Vitals scores evaluate how well a website (both mobile and desktop versions) performs for actual users.
Each metric measures a specific aspect of the user experience:
-
Largest Contentful Paint (LCP) assesses loading performance by measuring the time it takes for the
largest content element (text or image) to become visible after a user opens the page.
-
Interaction to Next Paint (INP) evaluates responsiveness by measuring the latency
between user interactions and the next visual update on the page.
-
Cumulative Layout Shift (CLS) measures visual stability by quantifying
unexpected layout shifts that occur as users interact with the page.